
隐式转换
结论:对于不同类型,Js会通过一系列转换,将不同类型变成相同类型再比较,而数字就是转换的终点。
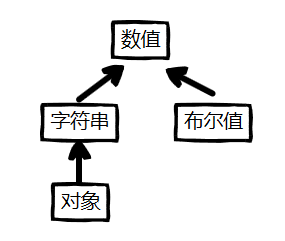
是这样的,我们把数据类型分为对象,字符串,数字,布尔值。
而转换的顺序类似于:

什么意思?
- 对象比较布尔:对象会先变成字符串,再变成数字;而布尔直接变成数字
[] == true; //false []-->''-->0 ,true-->1 , 0 == 1 false
- 对象比较字符串:对象变成字符串
[1,2,3] == '1,2,3' // true [1,2,3]-->'1,2,3','1,2,3'== '1,2,3' true;
- 对象比较数字:对象先变成字符串,再变成数字
[1] == 1 //true [1] --> '1' --> 1, 1 == 1 true
按常理来说就是如此,不过有些许例外。
[] == false;
![] == false;
两个结果都是true。
1.对象 — 字符串 — 数值0,0 == false,true。
2.要点:前面有!,要直接转化成布尔值,空字符串,NaN,0,null,underfiend在转换为布尔值的时候都是返回true的。所以[ ] — true, ![ ] — false,false == false为true。
还有需要记住的
underfind == null // true 他俩相比就返回true,二者与其他值比较返回false
Number(null) //0
问题
为什么前面加一个 ! 就要直接转化成布尔值了?
因为这是 !(逻辑非运算符)的底层逻辑。他的意思就是:先将操作数强制转换为布尔值,再取反,这是js语言规范定义的强制转换行为。
数字运算符与隐式转换
众所周知,Js是有历史包袱的语言。
所以**+ - * %**中,js的隐式转换还不太一样,在MDN中有所记载加法(+) - JavaScript | MDN。
你要知道的就是:
在加法中+,js会将两边都转换成字符串,即10 + ‘5’ = ‘105’。
其他运算照常,即都转换为数字。
为什么加法这么特别?
因为+运算符的“字符串拼接优先”规则**是为了方便开发者快速组合字符串(例如’ID: ’ + 123→ ‘ID: 123’)
这便是历史包袱的其中一个体现。
对象与对象与隐式转换
还有更特殊的比较,那就是对象与对象的比较。
[] == [] //false
如果你仍然想通过隐式转换规则来解决这个输出,那绝对是错的。
为什么?
因为隐式转换的核心逻辑是:当操作数类型与操作符期望的类型不一致时,JavaScript 引擎会自动执行类型转换。
底层机制是
- 优先调用
valueOf(),若无原始值再调用toString()。 - 再根据转换规则转换。
说到底[]本质是开辟一个内存空间,而两个内存空间地址是不会相等的。
2025-03-19